パワポで目次をおしゃれに作りたいぜ

本記事の内容
- 目次スライドのテンプレート紹介
- おしゃれに作るコツも解説します
パワポの目次→おしゃれに作る方法【テンプレート作りました】

パワポで目次スライドをおしゃれに作りたい方に、
3つテンプレートを作りました。参考にしてみてください
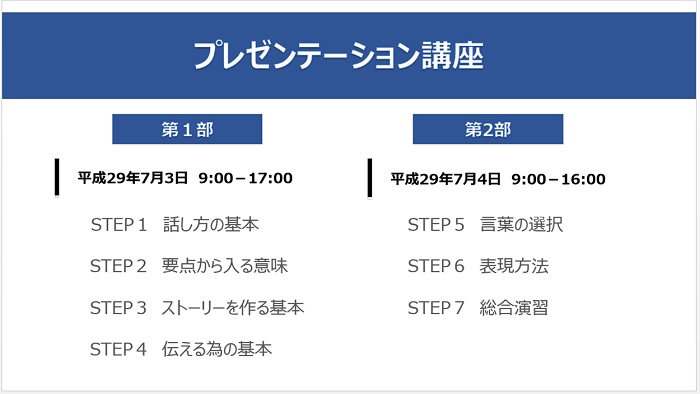
パワポでビジネス風おしゃれ目次

パワーポイント「目次①」テンプレート
パワポでスケジュールメインのおしゃれ目次

パワーポイント「目次②」テンプレート
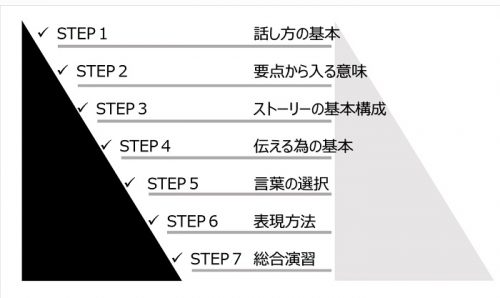
パワポで個性的なおしゃれ目次

パワーポイント「目次③」テンプレート
今回はこちらの3つのパワーポイント目次テンプレートを作る過程を細かく解説していきますので、是非参考にしてみてください。
パワポのおしゃれな目次→ビジネススタンダード
では、まずスタンダードな目次の作成から解説していきます。

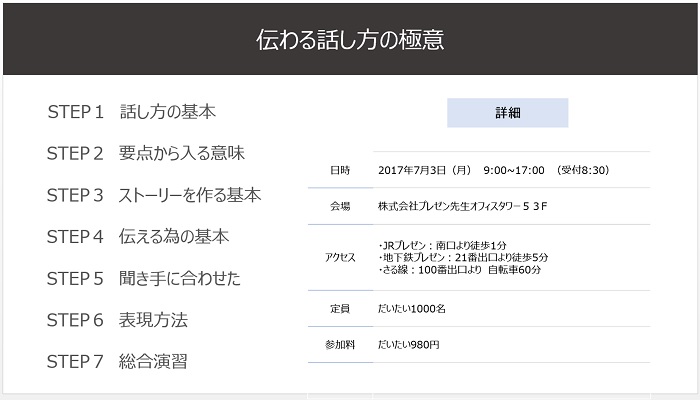
まずはこちらのよく出てきそうなパワーポイント目次です。

ブログのタイトル風に仕上げてみたので下記で説明していきます。
スライド上部から作っていこう

まず、スライドの上の部分から作成していきます。
これは非常に簡単です。図を挿入して色を付けて、文字を入れて配置しただけ。

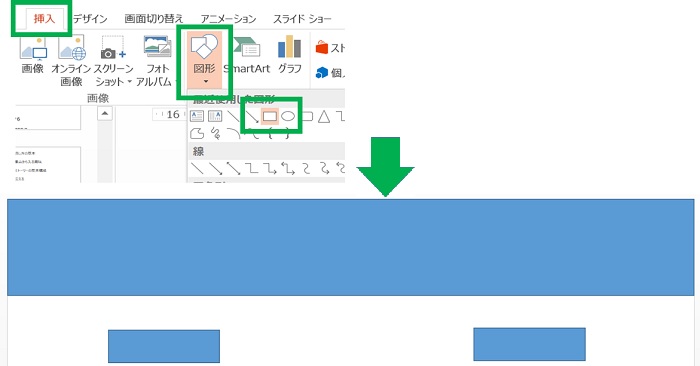
パワーポイント画面>>【挿入→図形→□を選択】
メインタイトルとサブタイトルに図を挿入して配置していきます。
文字を入力して色は好きなものを選択して変更します。
パワーポイントで「表」を挿入して罫線で色付け

この目次スライドポイントはこの日付です。
平成29年の前に縦に棒線が入ってますね。
こちらはテキスト一体型になっているので移動すると、ついて来ます。


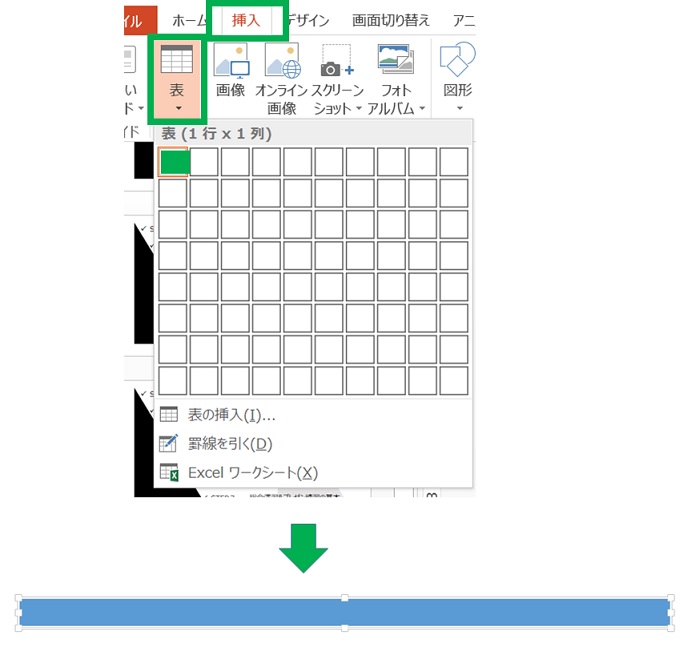
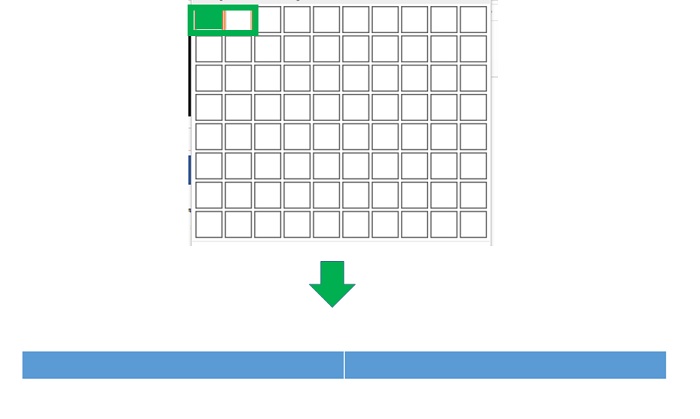
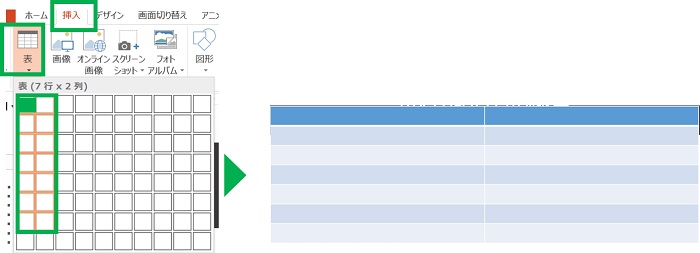
パワーポイント画面>>【挿入→表→選択】
表を選択すると上の青い表が挿入できます。上の画像の表はブロックを1つだけ選択したパターンです。
表のブロックは好きな個数選んで、好きな表に仕上げてください。

パワーポイント画面>>【表 1×2を選択】
縦1と横2を選択すると、上のような表が挿入。

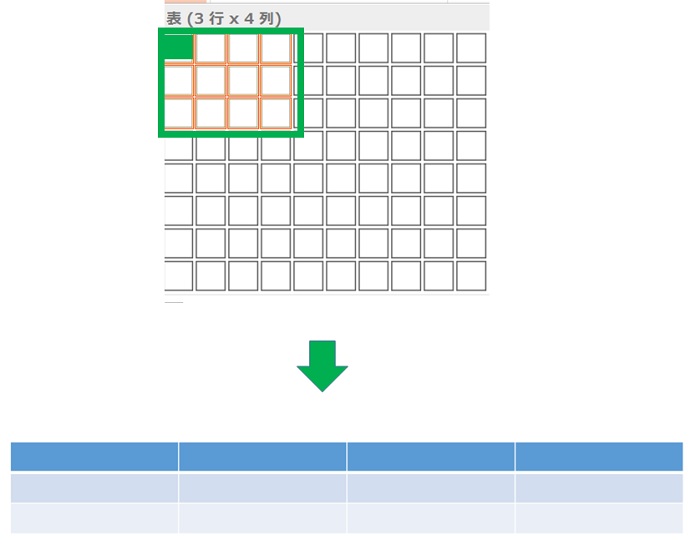
パワーポイント画面>>【表 3×4を選択】
縦3と横4を選択すると、上のような表が挿入されます。自分の挿入したいパターンを選択してみてください。
話を戻して、

これを、作成していきます。まず左側だけを作ってみます。
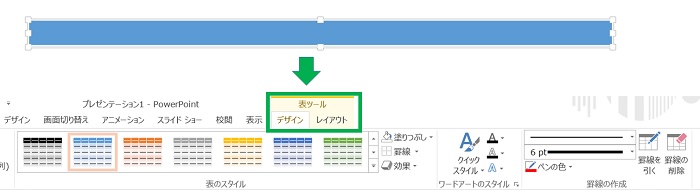
挿入する表を1×1です。表をクリックすると、下の表ツールが表示されるようになります。

パワーポイント画面>>【表選択のツール画面】
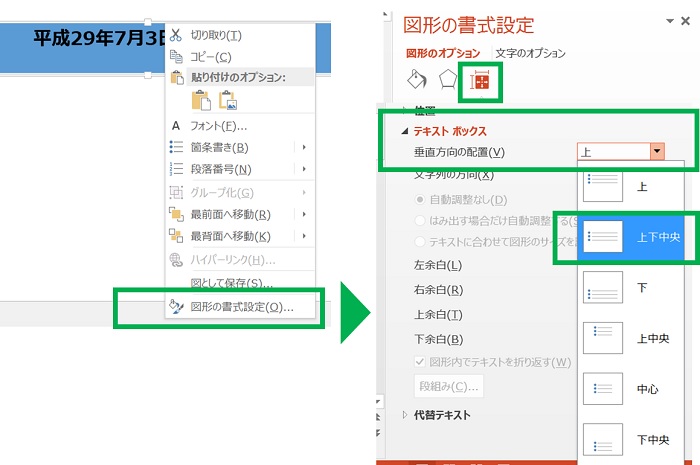
挿入した「表」に文字を入力していきます。入力後、表内にて中央表示にしていきます。

パワーポイント表挿入後>>【文字入力→右クリック→書式設定→テキストボックス→中央表示選択】
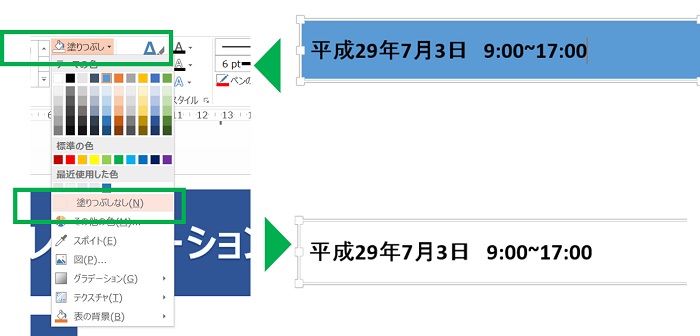
表内に文字を入力し、中央表示をした後、今度は表内の色を透明にします。(好きなカラーを選択してね)

表内のカラー選択>>【表選択→表ツール→塗りつぶし→なし】
これで、表内の色がなくなり見やすくなりました。次はテキストの左側にブログ風の棒線を入れていきます。
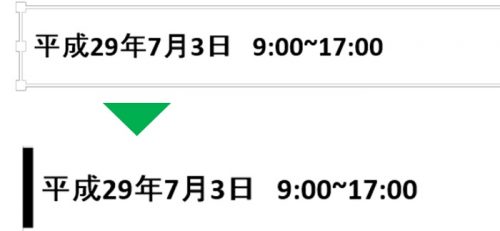
↓↓こんな感じにしたい↓↓

表を選択して、罫線を入れていきます。カラーを選んで、太さは6ptです。
罫線で色を入れた部分が棒線タイトル部分になります。

表に罫線を入れる>>【表選択→太さ→色→表の左端クリック→完成】
この罫線部分が、ブログタイトル風になるんですね。
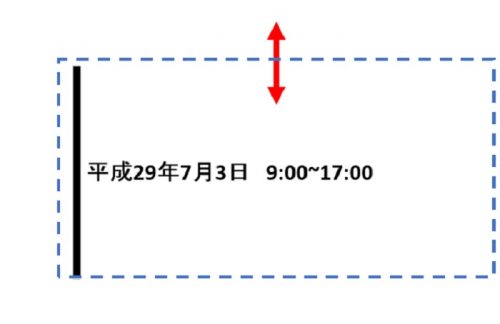
表と一体型になっているので、表を大きくすると自動的に棒線も長くなります。

こんな感じに、長くなります。
では、次が最後です。
テキストボックスを納入

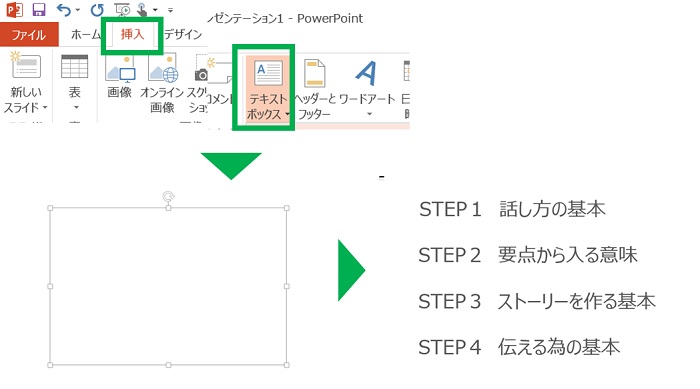
最後にテキストボックスを挿入して、文字入力して完成させます。
挿入タブからテキストボックス、作成ご文字入力で完成

パワーポイント画面>>【挿入→テキストボックス→範囲指定→文字入力】
これで完成です。
パワポの目次をおしゃれするなら→スライド内に上手く配置する
おしゃれに作る為には、配置が非常に重要になります。
上手に配置して綺麗な目次を作りましょう!

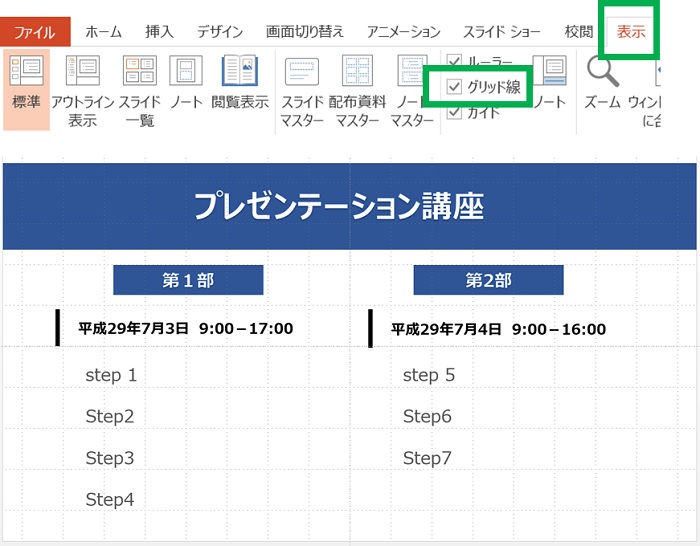
パワーポイントのガイドON>>【表示→ガイドクリック】
さらに細かいガイドが欲しい場合は、グリッド線をONにする。

パワーポイントのグリッド線ON>>【表示→グリッド線】
ガイド、グリッド線があれば、正確な位置を把握する事ができるので綺麗に配置することが可能になります!!

パワポのおしゃれな目次→スケジュール挿入パターン
次のパワーポイントの目次は、スケジュールを挿入してみたパターンです

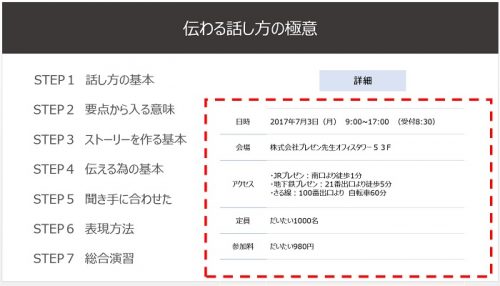
この右下の部分です。
右下部分以外は目次①で説明したやり方で簡単にできます。
では右下部分を作成していこう。

この部分です。
これも同様に「表」を挿入して作成していきます。まずは表を追加します。

パワーポイント画面>>【挿入→表→ブロック 7×2】
表サイズを調整する。表左側に文字を入力し、表の中央線を左に移動させる

文字を中央表示にすして、詳細を記入していく。

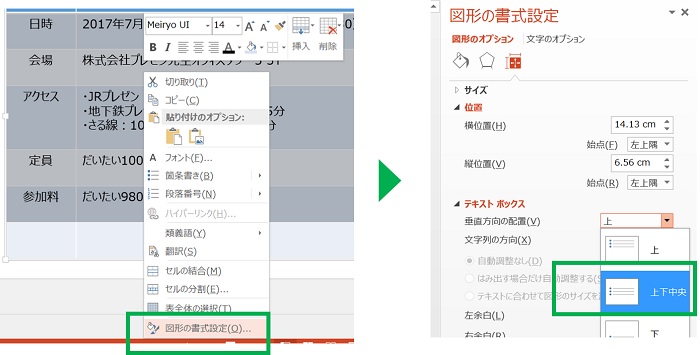
表内の上下中央を選択する。

パワーポイント画面>>【表選択→右クリック→書式設定→上下中央】
ここまできたら、最後の仕上げです。下記のようにパワポの目次をおしゃれに仕上げましょう

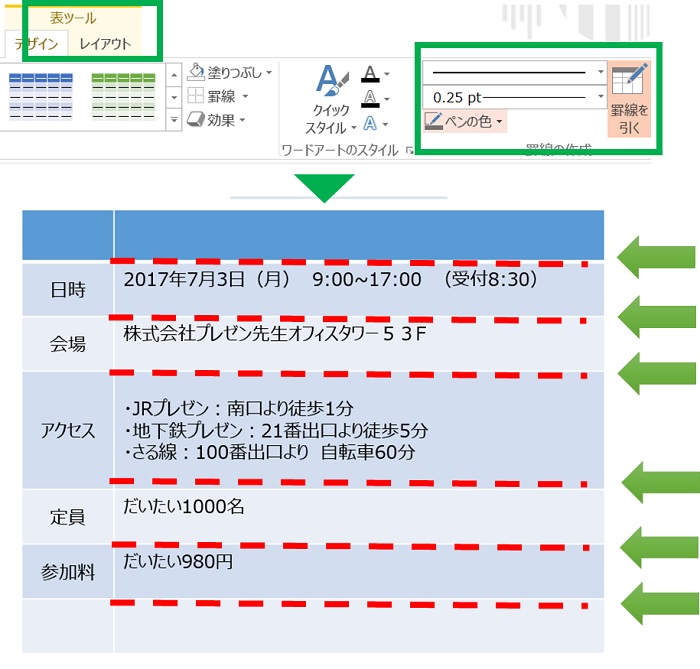
右の図のように綺麗に仕上げてみよう。

パワーポイント画面>>【表ツール→ペンの色→太さ→引きたい場所クリック】
これで、表の右側の罫線を入れた。次に左側にはペンの色を変えて記入する。これをする事でオシャレ仕上がります。
流れは同じで、色を変えるだけ。

線を付けたい場所をペンマークでクリックして、入れ終えたら、表の色を消していきます。


最後は、風変わりな目次スライドの紹介!!
パワポのおしゃれな目次→個性的につくったパターン
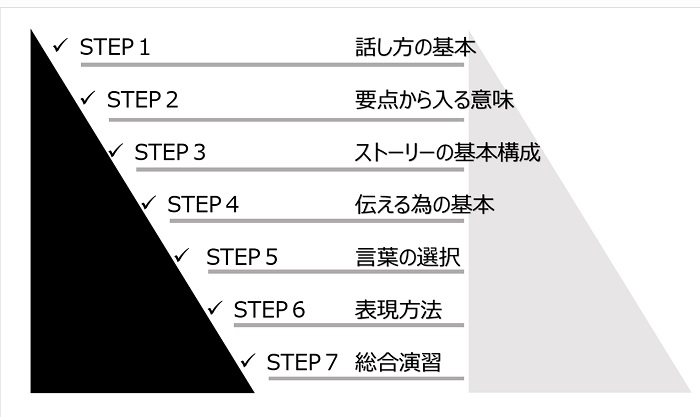
ちょっと風変わりな目次で個性的なものを作ってみました。

このタイプです。あまり汎用性はないです。
ただこんな感じの目次も作れるよ程度で見て頂ければ幸いです。

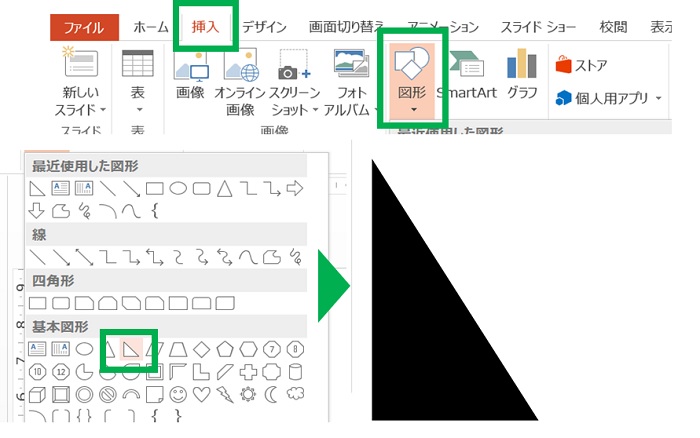
まず三角形の図をパワーポイントのスライドに挿入します。

パワーポイント画面>>【挿入→図形→△選択】
まず、好きな形に図形を引っ張ってください。
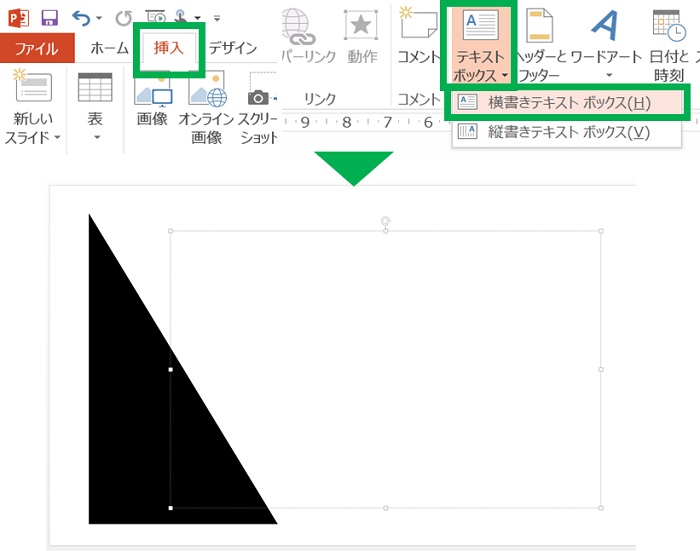
次にテキストボックスを選択して、文字を入力していきます。

パワーポイント画面>>【挿入→テキストボックス→範囲選択】
テキストボックス→範囲選択をしたら、ボックス内に文字を入力します。
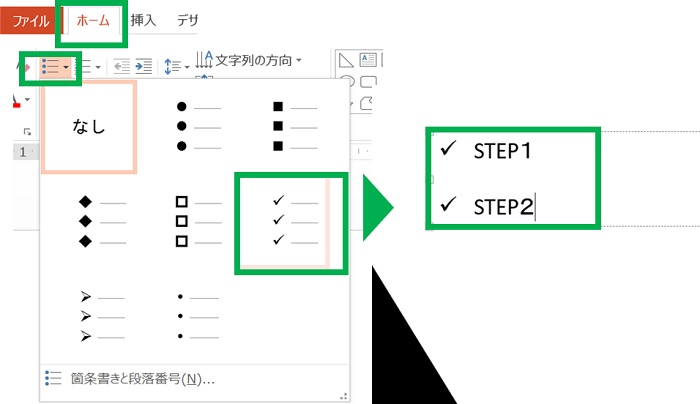
今回は箇条書きにて文字を入力していきます。

箇条書き>>【ホーム→箇条書き→✔選択→入力】
これで、自動的に✔が付きます。
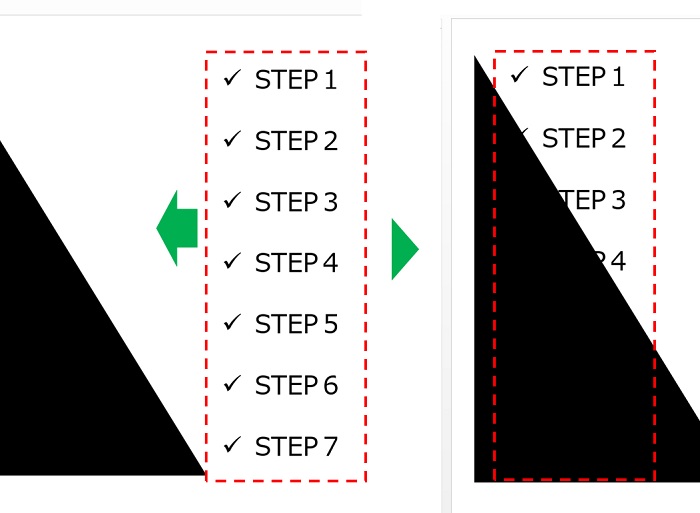
全て入力したら、ボックスを移動したい場所に移す。

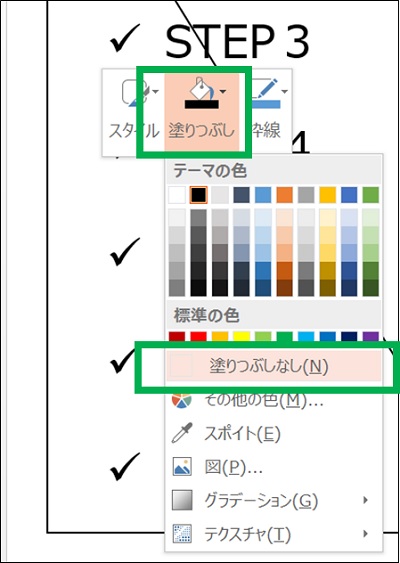
隠れてい見えない場合はやりやすいように、塗りつぶしなしを選択

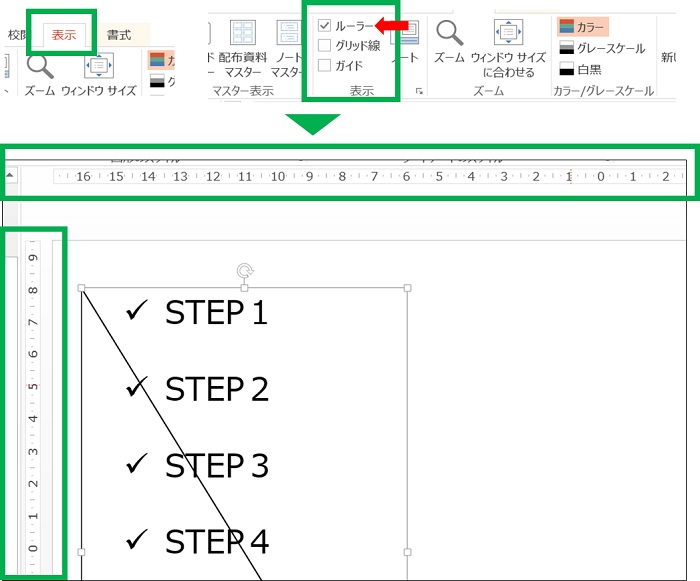
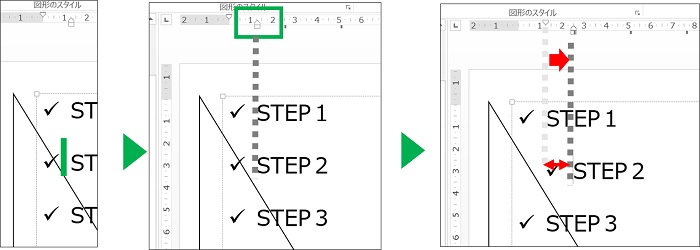
次に、ルーラー機能を使って文字を動かしていきます。表示画面からルーラーのチェックボックスをクリック。

パワーポイント画面>>【表示→ルーラーチェックボックス】
スライドの縦の横の部分にルーラーが表示されます。

これで、移動したい部分だけ動かせます。これを全てに適応していきます。(めんどくせ)
移動できたら、右部分にテキストボックスを挿入して文字を入力します。

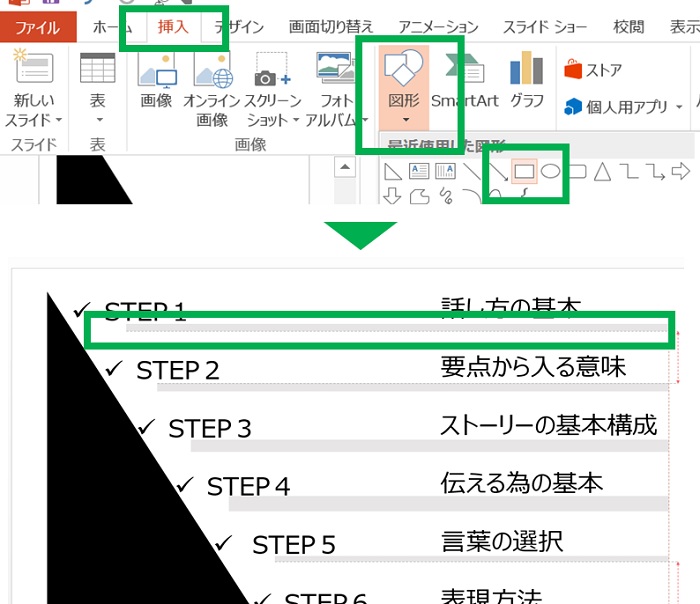
メリハリをつけるため、目次の下部分に線を入れます。
挿入から図形選択、□をいれる。これを全ての目次に入れていく。(これもめんどくせ)

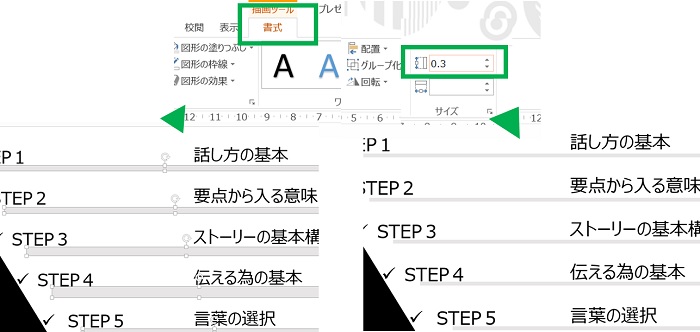
挿入した図は、それぞれ大きさが違っていたりします。

一括で図を揃える>>【ctrlキーで図を複数選択→書式→高さ入力】
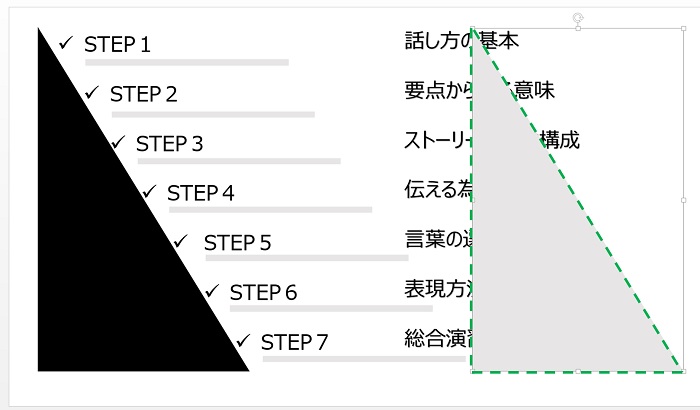
では、最後に味付けです。
図をコピペして、図の色を変更する。

最後に、図を選択して右クリック→最背面移動を選択したら出来上がり!

はい!!これで出来上がったーー

パワポの目次→おしゃれに作る方法⇒まとめ
今回はパワーポイントを使っておしゃれな目次スライドを作成してみました。